Aujourd’hui, il est plus simple que jamais de créer une application sans coder, grâce à des outils puissants comme Bubble. Autrefois, ces plateformes étaient limitées à la conception de pages statiques, et toute fonctionnalité spécifique nécessitait des compétences en programmation. Mais cette époque est finie 😄.
Désormais, les solutions no-code sont suffisamment puissantes pour développer des applications complexes et sur mesure, sans écrire une seule ligne de code. Si vous préférez voir l’outil en action ? Rendez-vous sur la vidéo YouTube pour voir la vidéo !
Premiers pas avec Bubble
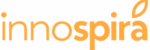
Si ce n’est pas déjà fait, créez vous un compte sur Bubble. Vous pourrez ensuite créer une application sans coder, en utilisant le bouton Create an app. Si vous ne trouvez pas de nom pour votre application, lisez notre méthode rapide pour trouver un nom 😉.

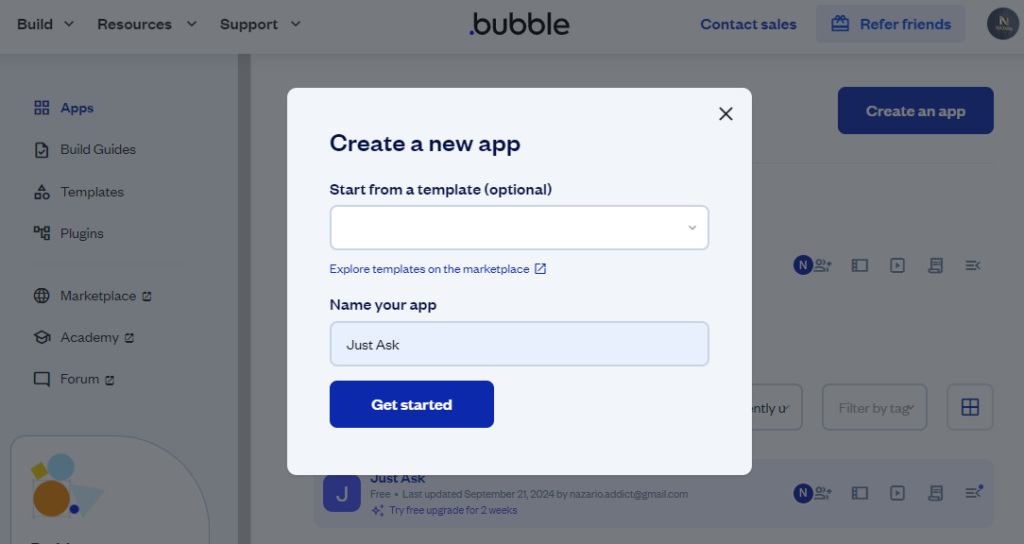
Présentation de l’interface
Au début, l’interface peut faire un peu peur, mais cela reste plus simple à appréhender qu’un nouvelle librairie JavaScript 😄. On va retrouver les différents onglets.
- Design : mettre en page votre application rapidement
- Workflow : ajouter des actions lors des clics sur les boutons
- Data : gérer votre base de données
- Styles : gérer les styles par défaut (CSS)
- Plugins : ajouter des fonctionnalités
- Settings : paramétrer votre site
- Logs : consulter les informations de trafic

Il n’y a pas vraiment de difficultés à ajouter du texte, des boutons, etc. Par contre, pour ceux qui n’ont jamais créé de pages Web, la gestion des containers peut être fastidieuse au départ. Les containers sont très pratiques pour organiser facilement les éléments visuels. Privilégiez le Group classique. Variez entre Row et Column en fonction de si vous voulez afficher les éléments les uns à côtés des autres, ou les uns en dessous des autres.
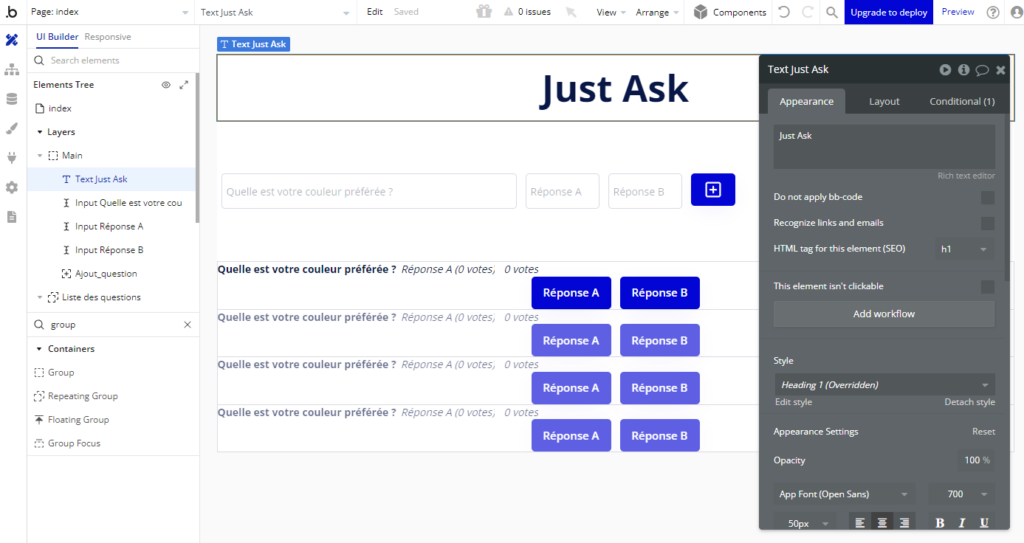
Enregistrer les données en base
Ensuite, dans l’onglet Data, créez une table (Data type) pour enregistrer des données. Les éléments les plus utilisés sont les suivants.
- Text :
- Ce type permet de stocker des chaînes de caractères, comme des mots, des phrases ou des paragraphes. C’est le type de données que tu vas utiliser pour du contenu textuel (noms, descriptions, adresses, etc.).
- Number :
- Ce type est utilisé pour stocker des valeurs numériques. Que ce soit pour des montants, des notes, des quantités, tu utilises « Number » pour manipuler des chiffres.
- Date :
- Ce type permet de stocker des dates et des heures. Il est utilisé pour enregistrer des événements spécifiques, des horaires ou des durées.
- Yes/No (Booléen) :
- Ce type enregistre des réponses logiques, soit « oui », soit « non ». Il est utile pour des états ou des conditions qui ont deux possibilités (vrai/faux).

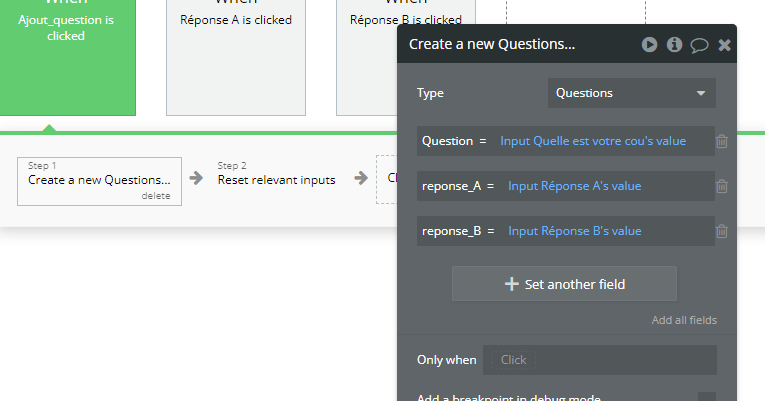
Agir sur les boutons avec les workflows
Ensuite, les worfklows permettent d’agir avec l’utilisateur, les données qu’il renseigne sur son formulaire doivent être enregistrées dans la base de données.

Démo en vidéo
Vous aurez beaucoup plus d’explications sur la vidéo, et ce sera plus aussi plus facile de comprendre certains points ! ⬇️